

Understanding what drives people, their motivation, needs and behavior, is the heart of meaningful design. Without empathy , we risk to implement solutions that miss the mark. When we take the time, to listen and truly see things from different prospectives, we gain insights that lead to real, useful innovation. This is how we solve the right problems and this is how we create experiences that matter.
What matters most to me is knowing that what I create brings value to others. I design because it brings me joy to see people to connect with what I’ve made.
Vasilis Baimas
Design Thinking
Design thinking revolutionises innovation across sectors, from business to healthcare. It fosters a culture of creativity and problem-solving. This human-centred approach thrives on empathy. It puts users first. The goal is to create solutions that exceed their expectations. By stepping into others’ shoes, designers gain a deeper understanding of their needs. They create products that users love and find ways to improve. For instance, design thinking has helped companies like Airbnb. It enabled them to create platforms that are friendly to travellers. It also helped hospitals design patient-centric facilities that promote efficient care. By empathising with users, designers can find hidden patterns. This can lead to innovative solutions that transform industries.
This iterative approach blends understanding, idea generation, and refinement. It mirrors the threads of a rich tapestry. It begins with a deep dive into user insights. It uncovers the details of their needs and desires. Next, creative problem-solving sparks a flurry of ideas. We craft them into prototypes with great attention to detail. These prototypes undergo rigorous testing in the real world. This hones their effectiveness, like a master craftsman refining a gemstone.
It significantly enhances experiences. It sparks new ideas and streamlines resources. By using design thinking, we can revolutionise problem-solving. It will turn problems into opportunities that drive innovation. A famous example is Airbnb. It found a way to profit from the need for cheap places to stay. This pioneering approach has reframed our mindset. It helped us avoid old obstacles and find new solutions. Design thinking does this. It empowers us to use our resources. It fuels a culture of creativity and collaboration that propels us forward.

My approach
The process of UX design can vary a great deal. It’s something that depends on the project, the team I collaborate with, and goals of the design initiative.
I’m committed to continuous learning, exploring new tools, methodologies and perspectives, that help me adapt and grow as a designer. This mindset enhances my skills and it allows me to bring fresh thinking into each project. Additionally, it helps me create processes that are efficient and more inclusive, collaborative, and impactful.
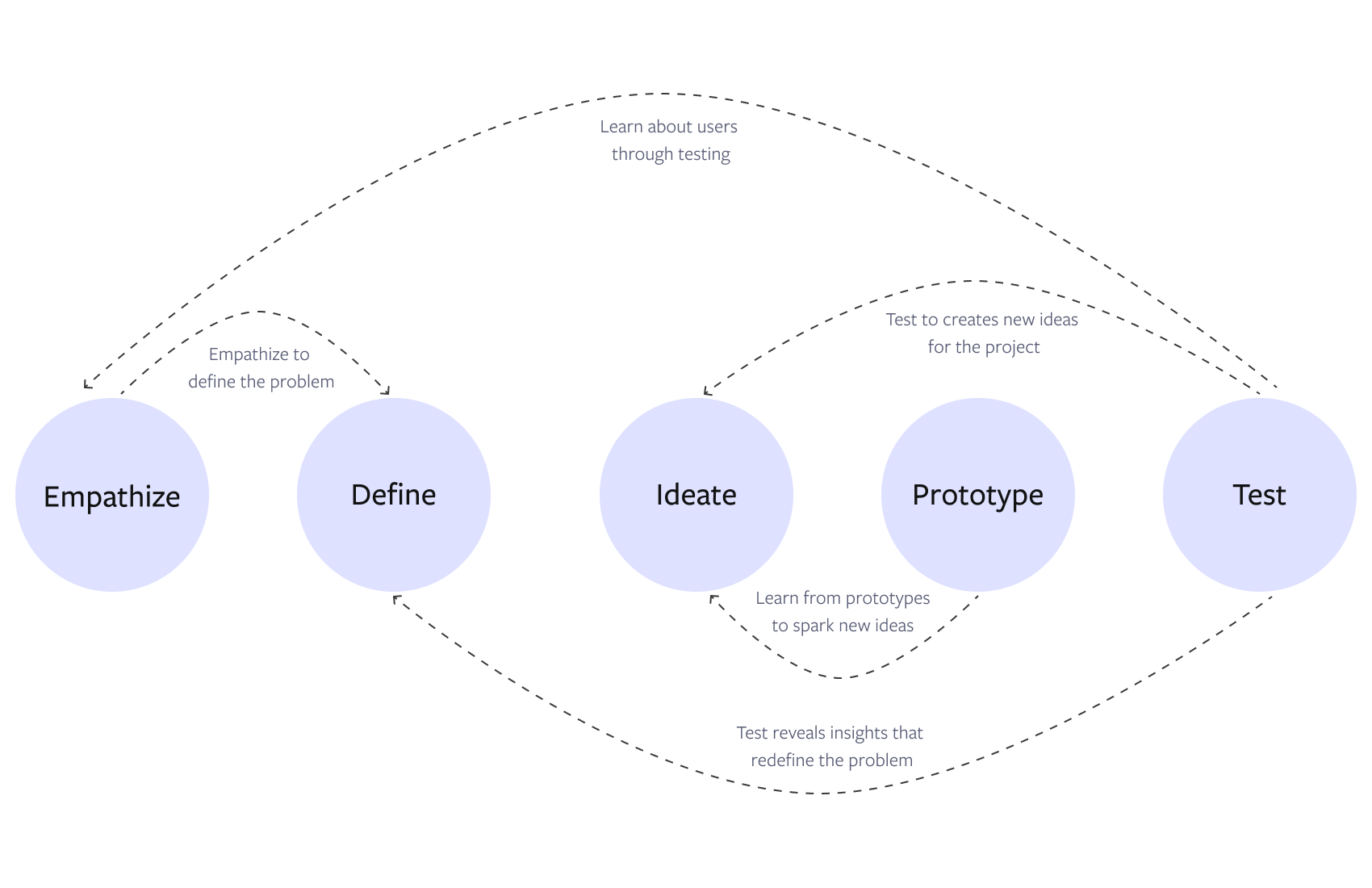
Design thinking is a non-linear and iterative process. I use this user-centered approach to empathise with and understand user needs, ideate solutions, prototype, test and implement solutions. It is most useful to tackle problems that are ill defined or unknown. By focusing on the user and their needs, I can develop creative solutions, meet the real needs of the people they serve.
To build empathy I rely on a set of qualitative and quantitative research techniques that help transform problems into design opportunities and find crucial information to use in my design process.
Empathize. I aim to understand the users and their problems deeply through user research.
During the empathise phase, I rely on qualitative methods to uncover the motivations, behaviors and frustrations. One-on-one interviews allow me to connect with real people and gain empathic insights into their needs and wants. For example, I’ve used this method to explore why users leave the login flow of an eCommerce website, so quickly. In parallel, I apply usability testing to observe how users interact with a certain design.
Once patterns emerge, I use quantitative research like surveys, to gather measurable data about what users do and test assumptions I develop from qualitative research.
Define. I clearly identify and articulate users’ needs and core problems.
During the Define stage, I syntesize what I’ve learned in the empathise phase to clearly articulate the core problem from the user’s perspective. I use techniques like Point of View (POV) statements, and the POV Madib to freely find user-centered solutions. This helps me avoid defining problems through business goals alone. As an example, “we need to increase toy sales by 10%”, and instead reframe them as user needs like “Teenage users struggle to find toys that match their interests”.
At this stage, I also create personas, to keep the design direction aligned with the user context and motivations. The define stage helps me to collect great ideas to establish functions, features and other elements to solve the problem at hand. Or, at the vey least, allow real users to resolve issues themselves with minimal difficulty.
Ideate.I generate a wide range of creative solutions to address the identified problems.
At this stage, I generate a wide range of ideas without focusing on perfection. The goal is to explore the solution space freely, building on the problem statements defined earlier. I usually use techniques like brainstorming, brainwriting, mind mapping, brainwalking, SCAMPER, Worst Possible Idea, and co-creation workshops to stimulate free thinking and expand the problem space.
Each method helps surface unique perspectives. These sessions create space for innovation and help uncover unexpected, user-centered possibilities.
Prototype.I build versions of these solutions, going from paper prototyping to high-fidelity versions.
At this stage, the aim is to identify the best possible solution for each problem. I produce a number of scaled-down versions of the specific product features or the product itself to investigate the key solutions generated in the ideation phase.
I prototype anything from paper sketches to interactive mockups created with a tool like Figma, with which I am familiar.
Test.I test these solutions with users, then refine and improve them based on feedback..
In the test phase, I evaluate prototypes with real users to see how well they solve the defined problems. Through methods like moderated and unmoderated usability testing, I observe interactions and identify friction points.
Since design thinking is in an iterative process, the results generated are often used to redefine additional challenges or uncover further problems.
My Role as UX Designer
As a UX Designer, I have experience working across different companies, digital products and experiences I collaborate closely with product managers, UI designers, writers, marketers and developers to create high-fidelity screens and prototypes that represent, how the product will look and function once it’s released to public. I often gap my self between the users, the development team and key business stakeholders.
My focus is always on understanding the user behavior, their goals and what they want to achieve. Throughout the design process, I aim to ensure that very of my decision functions well and delivers a positive experience, both for users and business needs.
My work covers a wide range of UX activities as part of my role . I lead goal-setting sessions, team workshops, and help synthesize outcomes into actionable insights. I gather information about stakeholder stakeholders. I conduct research, define complex user flows and information architecture, generate ideas using various ideation techniques to solve user’s problems. I prototype designs, which can range from simple paper sketches, to wireframes as well as mid and high-fidelity digital mockups. I design user interfaces that are responsive and accessible, maintaining consistency through design systems. I regularly review my designs and give feedback to teammates and stakeholders.
I also implement analytics practices, I tracking and analyzing UX metrics across touchpoints. I conduct both qualitative research (user interviews and usability testing) and quantitative research (behavioral analytics) to validate and refine design decisions based on user feedback and concrete evidence.
My experience and skills equip me to work a cross of variety of environments, such as Product-focused companies, agencies and consultancies, Government, nonprofit, and academic organizations
| primarily work within human-centered methodologies such as design thinking and Lean UX . In addition to that I’m also familiar with Agile, Human Centered Design, Scrum and Kanban principles. I adapt my process based on the project’s unique context, the team, the user needs, constraints and design goals. This flexibility allows me to collaborate in both fast-paced Agile environments and structured design-led teams.
How I Can Help You Succeed
Helping companies solve complex problems through evidence-based design.
Mentoring for Designers & Teams
I provide direct mentoring and workshops focused on building essential design capabilities: interpersonal skills, feedback methods, and strategic thinking.
UX Strategy for Purposeful Design
I leverage proven frameworks and drive meaningful collaboration to ensure design decisions deliver tangible value for users and achieve key business objectives.
Insight-Driven Design Decisions
Rather than making assumptions, I rely on research to uncover users’ real needs, motivations, and behaviors that shape effective experiences.
Structuring Meaningful Experiences
I craft intuitive interactions and structure content strategically, reducing complexity while guiding users effectively to their goals.
Before Leaving, Make Sure To Navigate to…
People, First Impact
Real stories from professionals I have collaborated with, highlighting the value of empathy, craft and shared growth.
He stands out for his creative approach and precision. Both communicative and collaborative, he consistently delivers successful results. His character is exemplary.

Stavros Chatzidakis
Head of Design | Netmechanics
I worked with Vasilis for two years at TrafficExpert. He is passionate, caring and goes above and beyond what is expected of a Web and UX designer. In our time working together Vasilis consistently provided great design quality on website design work. He consistently demonstrated a solid work ethic at Τrafficexpert plus a dedication to success. He not only knows how to efficiently and effectively manage but he is able to share his knowledge and experience in UX design and lead with integrity.

Prudhvi Kumar
Sr Operations Manager
I have worked with Vasilis for many years and found him an excellent and responsible web designer. He always has ideas to improve and perfect the website and never failed to commit his time and effort to see it through.
He is very passionate about web design, UI/UX and actively contributes to the WordPress community.
When engaging Vasilis, you will be rest assured of the quality of the work. Our collaboration is still ongoing and highly recommend if you intend to find a good user researcher and experience designer.
Kim Teck Kelvin Koh
Principal Trainer | Emarsity

